Новини
Ми постійно навчаємося та ділимося тим, що дізналися про дизайн, розробку та онлайн-маркетинг

Динамічне тріо
У постійно зростаючому ринку веб-розробки розуміння основних технологій, які лежать в основі онлайн-світу, має першорядне значення. WAP, HTML і CSS часто називають динамічним тріо, оскільки вони працюють у гармонії, щоб оживити наші улюблені веб-сайти. У цій статті ми ближче познайомимося з цими фундаментальними технологіями та розберемося з їхньою роллю у формуванні цифрового світу.

WAP, HTML та CSS
Відкриваємо WAP (Wireless Application Protocol)
WAP – це неоспіваний герой мобільного браузингу. Він забезпечує універсальний стандарт доступу до веб-контенту на мобільних пристроях. На початку розвитку мобільного інтернету WAP дозволив переглядати веб-сторінки, хоч і в спрощеному вигляді, на крихітних екранах. Хоча сьогодні ця технологія менш поширена, вона заклала основу для сучасної мобільної веб-розробки.
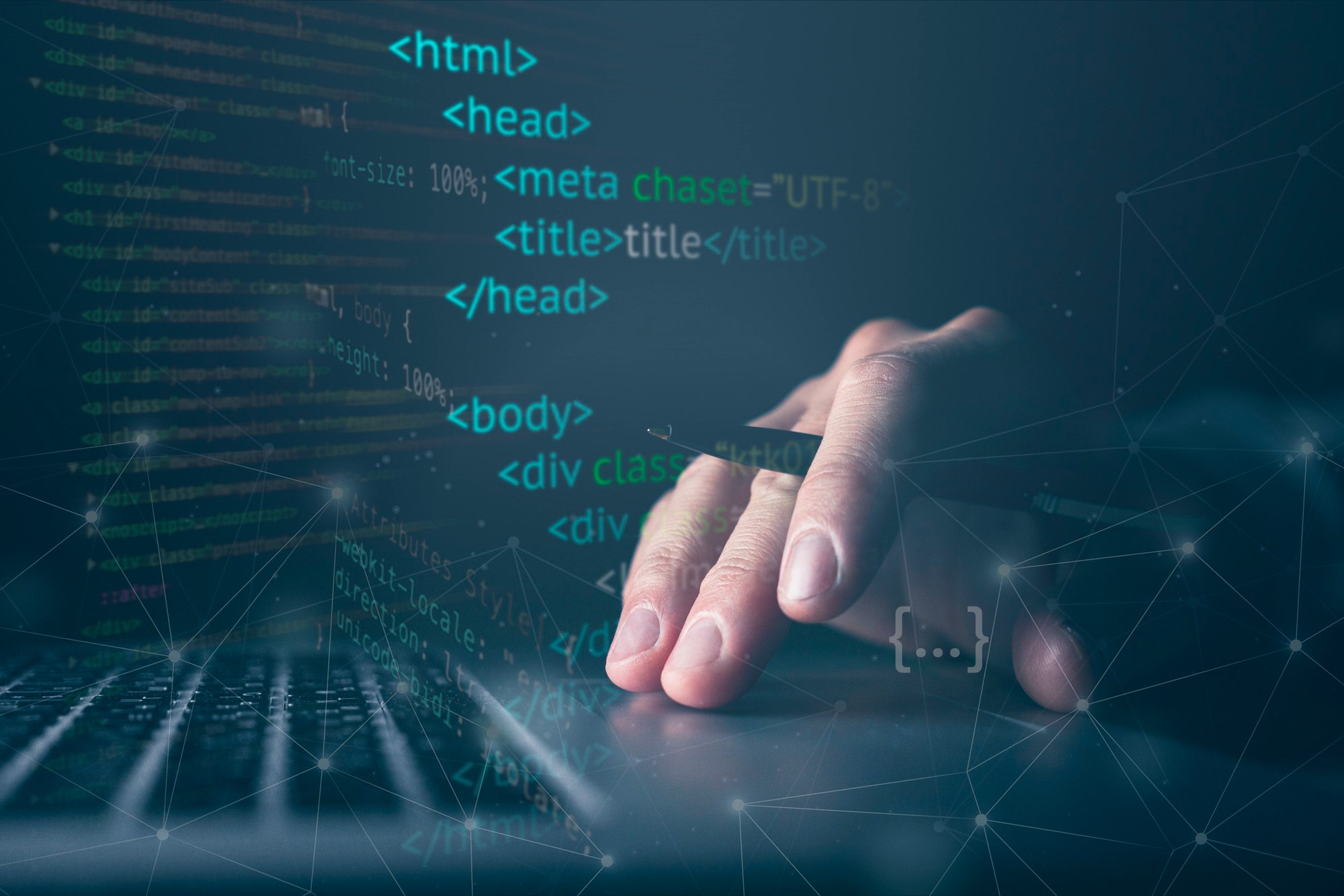
Основа веб-розробки: HTML (мова розмітки гіпертексту)
HTML – це основа кожної веб-сторінки, яку ви відвідуєте. Він структурує вміст, визначає заголовки, абзаци, посилання тощо. Уявіть собі, що HTML – це скелет, який надає структурованості веб-сторінці. Він відповідає за все: від заголовків і абзаців до зображень і форм. Вивчення HTML – це як вивчення абетки Інтернету.
Стилізація веб-сторінок за допомогою CSS
У той час як HTML задає структуру, CSS додає стиль. Це інструмент веб-дизайнера для роботи в Інтернеті. За допомогою CSS ви можете керувати кольорами, шрифтами, макетами та загальним виглядом вашого веб-контенту. CSS дозволяє перетворити простий HTML-документ на візуально приголомшливий, зручний для користувача веб-сайт.
Висновки:
Симбіотичний зв’язок:
WAP, HTML і CSS працюють разом, щоб забезпечити бездоганну роботу в Інтернеті. WAP забезпечує доступність веб-контенту на мобільних пристроях, HTML надає структуру, а CSS прикрашає презентацію. Результатом є веб-сторінка, яка є не лише доступною, але й візуально привабливою.
Еволюція веб-технологій:
З розвитком технологій з’являються нові веб-технології. Хоча WAP поступився місцем більш надійним мобільним стандартам, HTML і CSS продовжують розвиватися. HTML5 і CSS3, наприклад, представили численні нові функції, від інтеграції відео та аудіо до адаптивного дизайну.
Отже, динамічне тріо WAP, HTML і CSS відіграло ключову роль у формуванні цифрового світу. Розуміння їхніх функцій та взаємодії є важливим для кожного, хто цікавиться веб-розробкою. Ці технології продовжують розвиватися, стимулюючи інновації, які роблять інтернет постійно мінливим і захоплюючим місцем. Тому, незалежно від того, чи ви веб-розробник-початківець, чи допитливий інтернет-серфер, розкриття таємниць цих фундаментальних технологій допоможе вам у вашій цифровій справі.